Updating images in your Webflow template is a simple but essential step in customizing your website. Whether you're replacing placeholder images with your brand visuals or updating outdated graphics, knowing how to swap images efficiently will save you time and ensure a seamless design. In this step-by-step guide, we’ll walk you through the entire process—from selecting an image in the Webflow Assets panel to successfully replacing it on your live template.
STEP 1:
Before starting, make sure you are working in the Webflow "Design" mode.

STEP 2:
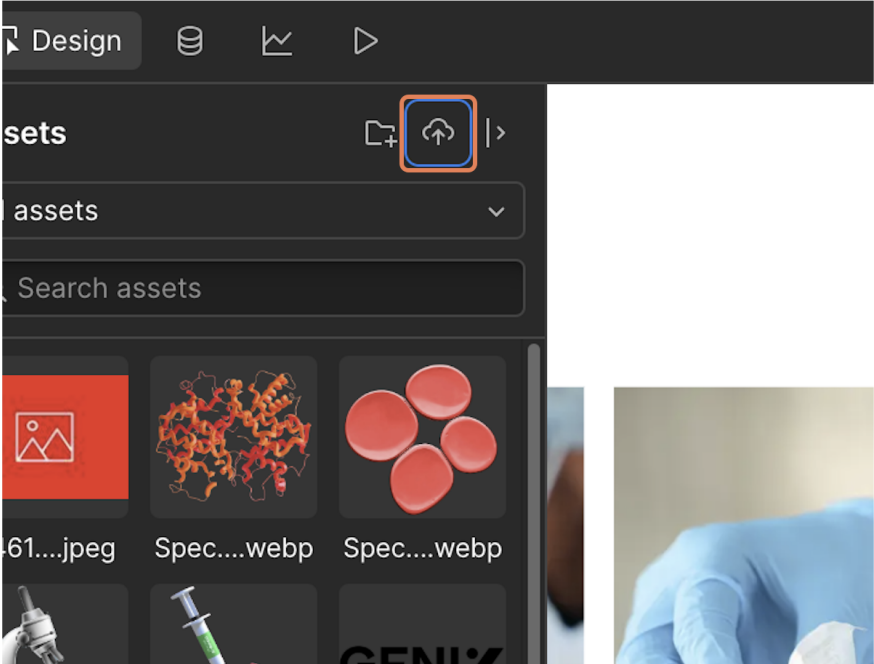
Click on Assets (J) from the left-side panel.

STEP 3:
Select the image file from the upload menu that you want to use to replace the existing placeholder image in the Webflow template.

STEP 4:
Click on the existing placeholder image in the Webflow template that you want to replace.

STEP 5:
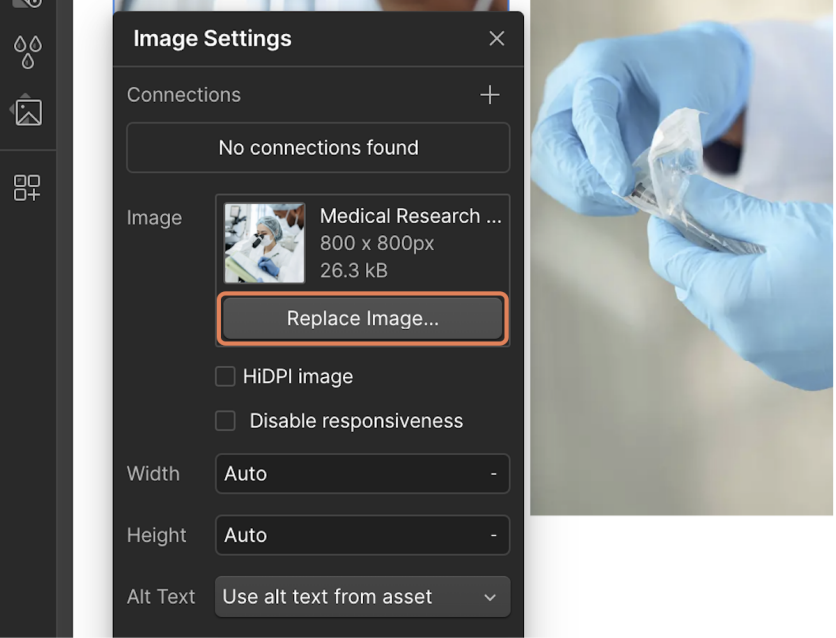
Click on the Gear Icon (Element Settings).

STEP 6:
Click on Replace Image...

STEP 7:
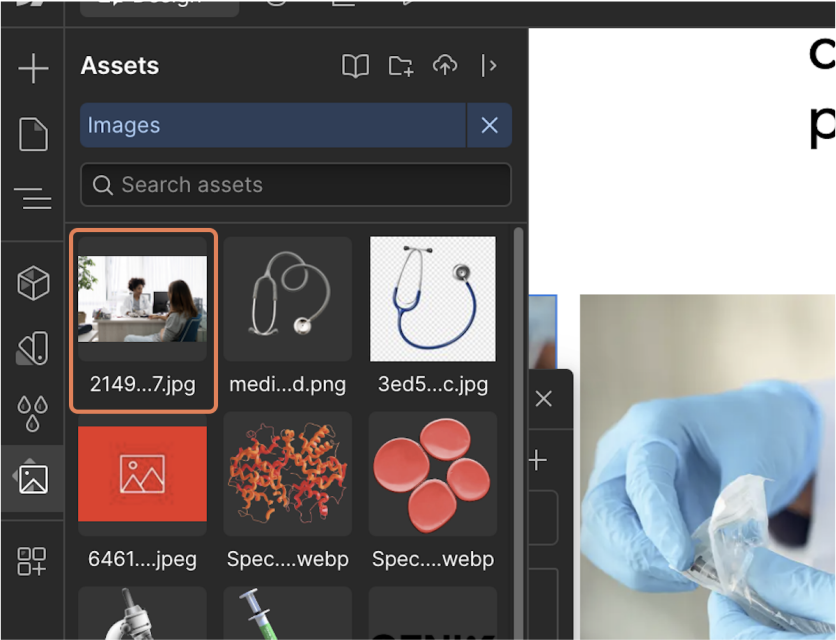
Click on the image you want to use.

STEP 8:
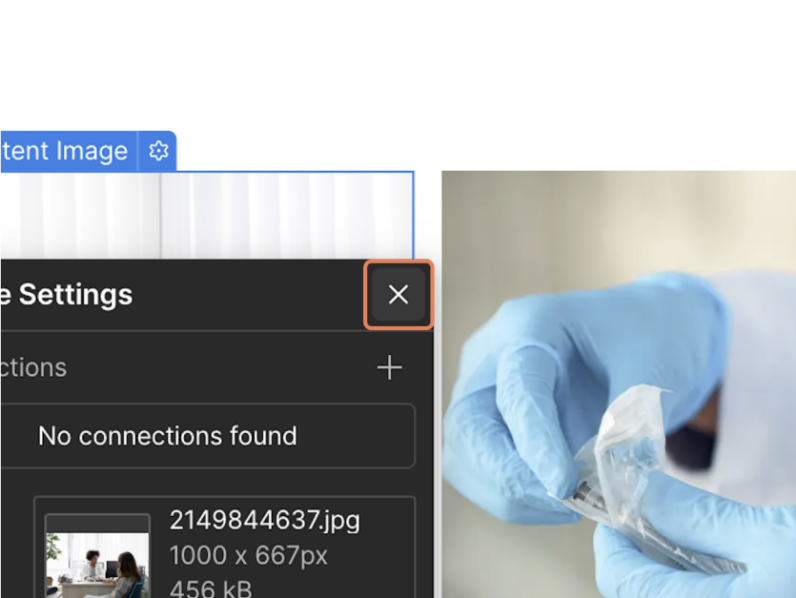
Click on Close.

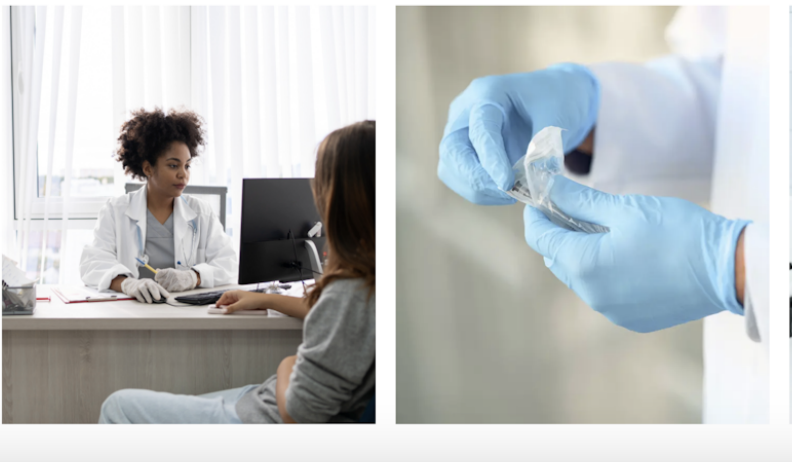
STEP 9: Image Successfully Replaced
You have now successfully updated the image on your Webflow template!

And that’s it! You’ve successfully replaced an image in your Webflow template. By following these steps, you can easily swap out placeholder images and customize your site to match your brand’s identity. If your new image isn’t updating, try refreshing the page or clearing your browser cache. Need more customization tips? Check out our other Webflow guides for expert advice on building and optimizing your site.
.svg)












.jpeg)































